虚拟主机上使用Hexo指北
前言
在备案完成后,我把hexo博客迁移到了蓝队云的虚拟主机上,国内访问速度相比之前应该有了很大的改善。但是在使用过程中遇到一些问题和探索到一些方法,所以在这里分享出来。
以下内容基于hexo+volantis+kangle面板而言,其它主题和虚拟主机面板亦可参考。
上传至虚拟主机
上传hexo博客生成的内容到虚拟主机有两种比较简便的方法。
hexo插件
在github上有一个插件,hexo官网文档也有介绍,这可能是最简便的上传方法。
①安装hexo-deployer-ftpsync插件
$ npm install hexo-deployer-ftpsync --save |
②在_config.yml文件写入配置
deploy: |
注意:插件并非直接上传生成的静态网站,而是将remote指向的目录的目录结构同步成与本地public文件完全相同的目录结构。也就是说如果你的虚拟主机上存有一些其他文件的话也将被全部删除。所以必要时,可以填写ignore键的值。
FTP客户端上传
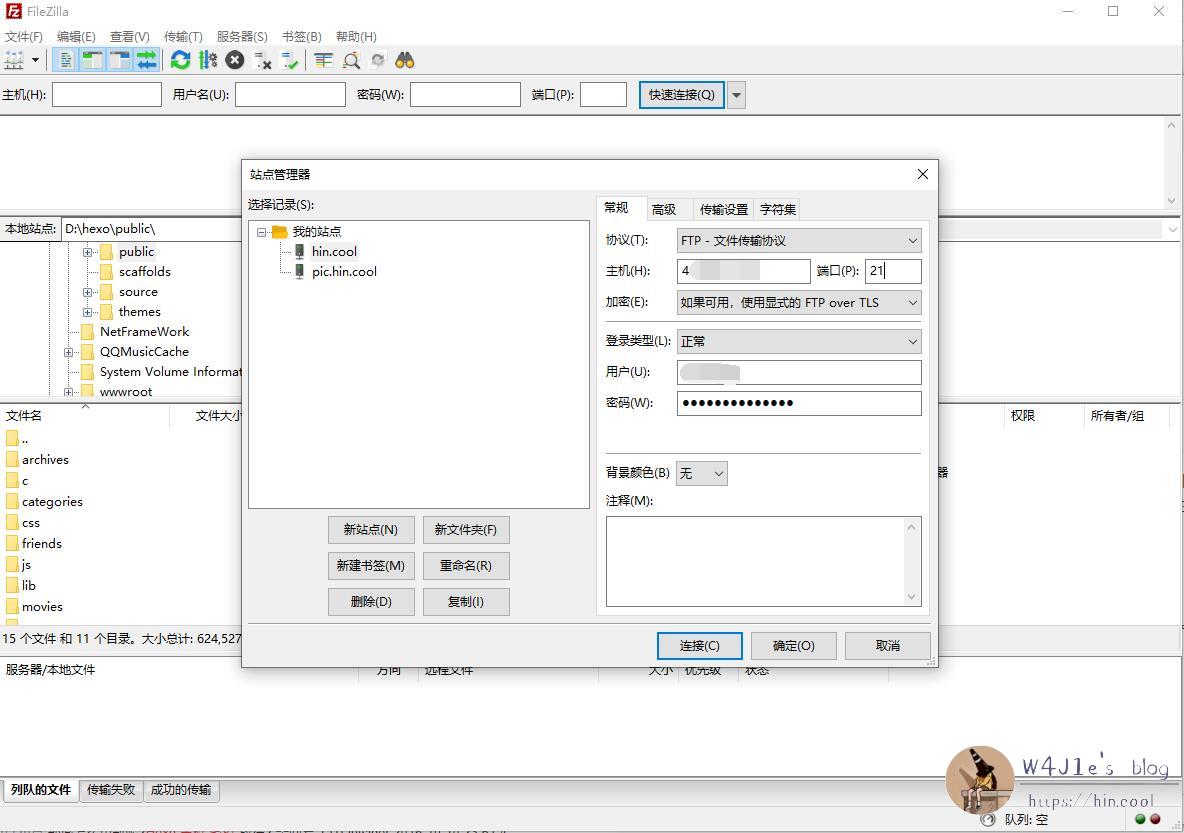
使用FTP客户端上传因为可视,所以应该是最直观的。建议使用FileZilla 。
①添加站点。点击“文件”——“站点管理器”——“新站点”;填写主机、端口、用户和密码。
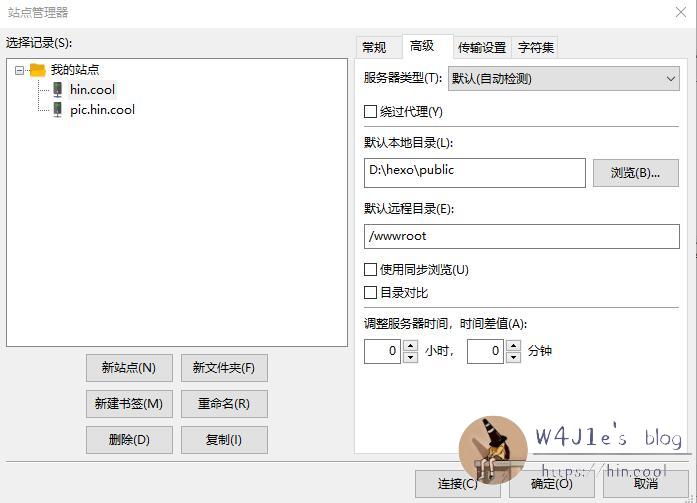
②设置路径(可选但建议),分别设置本地目录和远程目录。
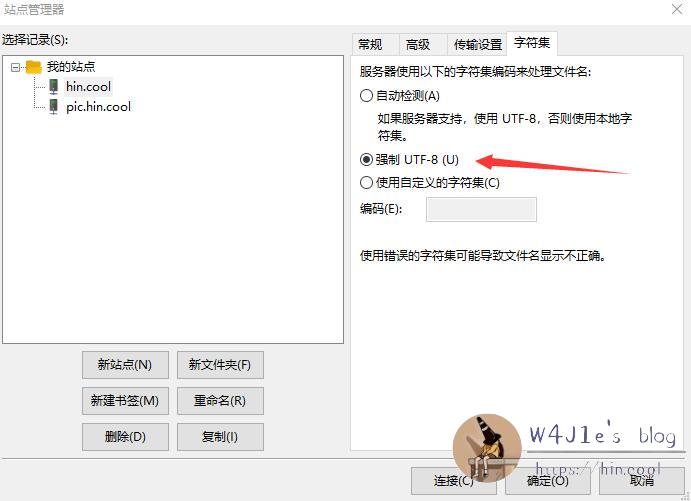
③重要!!!指定字符集为“强制UTF-8”。
为什么这一点很重要,因为我最初是直接在filezilla里面连接FTP而不是通过站点管理器,filezilla默认选择UTF-8。但是上传后发现一些带中文的路径访问会404,比如带中文的分类和标签路径。因此强烈建议选择“强制UTF-8”。
连接之后,选择public文件夹内的文件上传就行了,建议使用覆盖上传。
配置MIME
Volantis主题有个搜索功能,每次hexo d的时候,都会根据更改重写content.json文件。而我在使用虚拟主机之后发现搜索不能用了,而部署在vercel的却不影响,后来找到了是MIME配置的问题。
打开虚拟主机控制面板,选择MIME设置,为json扩展名指定MIME类型为 text/json
注意:不同面板写法可能有点不同,比如有的要加通配符写成*.json;且MIME类型可能会根据iis版本不同有所不同,网上有些是application/json,但是我使用这个报错了,猜测应该是iis6使用这个,而iis7以上使用text/json。
配置默认文件
在虚拟主机上,你可能需要指定默认文件。比如php主机默认的应该是index.php,但是hexo博客是html静态页面,所以要手动指定默认文件为index.html。
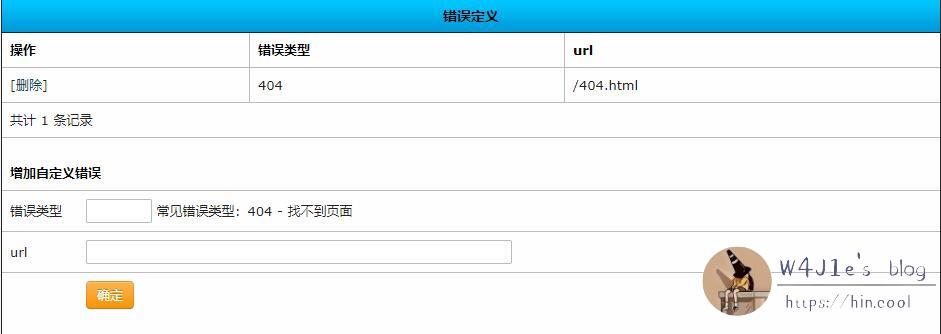
此外,还需要指定错误页面(主要是404):
其它优化
虽然虚拟主机可玩性远不如服务器,但是其中有些功能也是值得去尝试的。
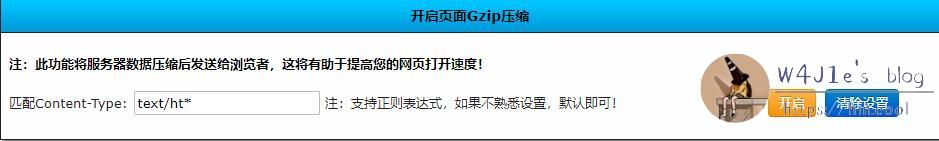
网页压缩
网页Gzip压缩能一定程度提升网页的加载速度,通常压缩静态页面文件。由于我在CDN配置了压缩,所以虚拟主机里就没动。
缓存设置
缓存设置能大大提升网页的加载速度,如果有CDN也可在CDN配置缓存规则。但是缓存时间不宜过长。
日志分析
如果管理员开启了日志分析功能,也非常建议使用它,比如分析搜索引擎爬虫的ip,从而做一些更利于SEO的改变。
防CC攻击
CC攻击是DDOS的一种,刚好昨天在别人的博客看到某博主痛诉博客被CC的事,对方打了将近一个T的流量,CDN那边直接欠费。感到又好笑但是又心疼,所以非常建议开启防CC攻击,如果有CDN建议CDN上启用。请求次数和时间不宜太小或者太大。
总结
此外还有一些关于优化的和关于安全上的配置,比如防盗链、参数过滤、防木马上传之类的,都可以去探索探索。虽说hexo静态博客相对安全,但是安全没有绝对,有网络的地方就有渗透——前面都还遇到过大佬在我的博客尝试xss(笑)。