腾讯云原生开发自动化部署Hexo
CNB 简介
前阵子偶然在雨月空间站了解到腾讯出了一个云原生构建项目 CNB,一开始以为只是另一个国产的 gitee,但是深入体验后才发现它比半死不活的 gitee 高明得很多,非常接近 github。借用评论区的简要概括:云原生开发是 github codespace,云原生构建是 github actions,制品库是 github registry。
CNB 还是很大方地提供了免费额度,详情见云原生构建定价,实际云开发使用体验也非常不错。自从我换电信宽带后,基本无法直接向 github 推代码,既然如此,那我是不是也可以将我的博客自动化迁移到 CNB 上呢?
CNB 自动化部署hexo流程
必要步骤
1.注册一个 CNB 的账号,目前只支持使用微信登陆;
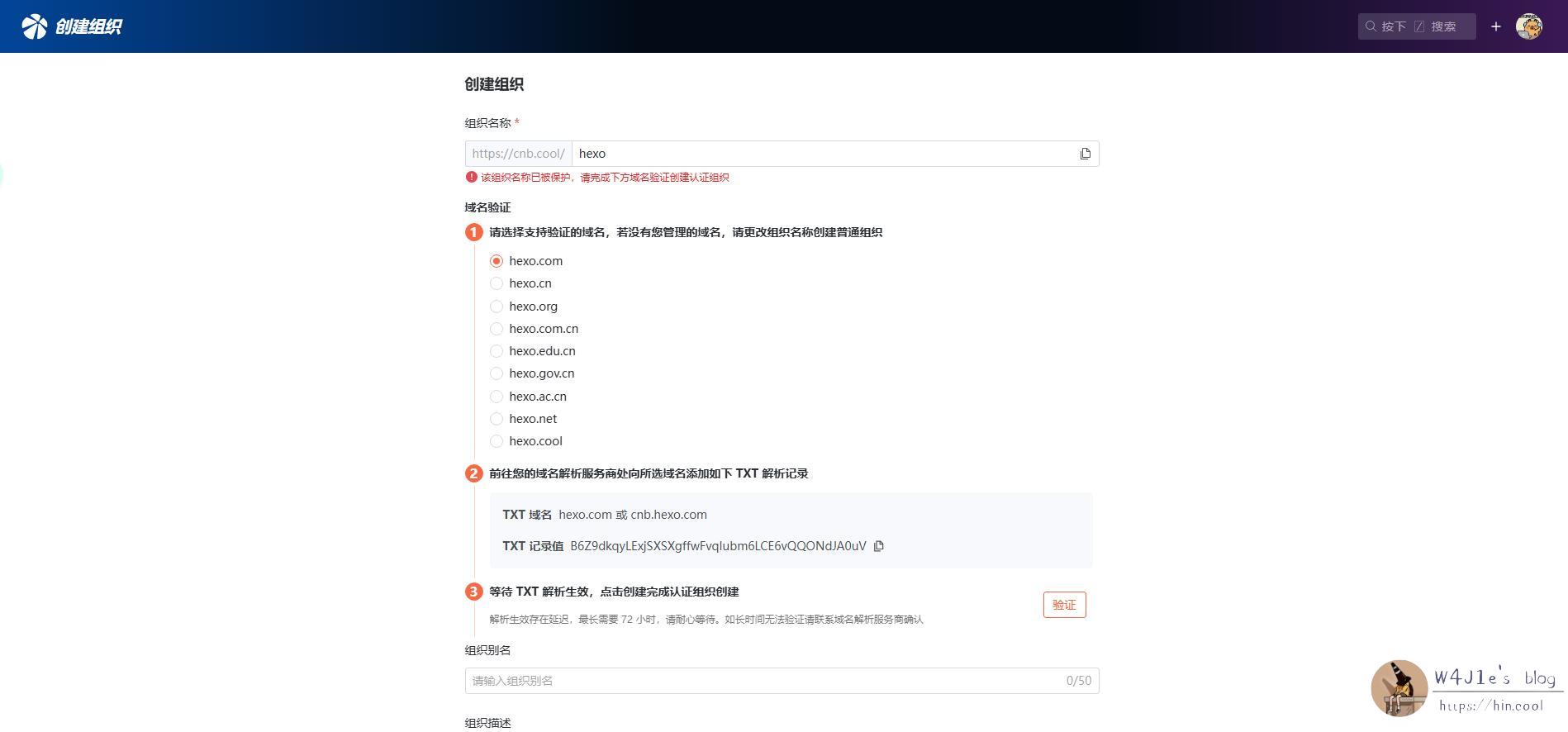
2.创建一个组织,实测非常见字符可以直接创建,但是短字符或常用字符需要域名验证。因为支持 .cool 域名验证,所以我创建了组织“hin”;
3.创建仓库,和 github 一样,你可以创建公开和私有仓库,此外,github 中的私钥等环境变量在 CNB 中得通过创建秘钥仓库来实现;
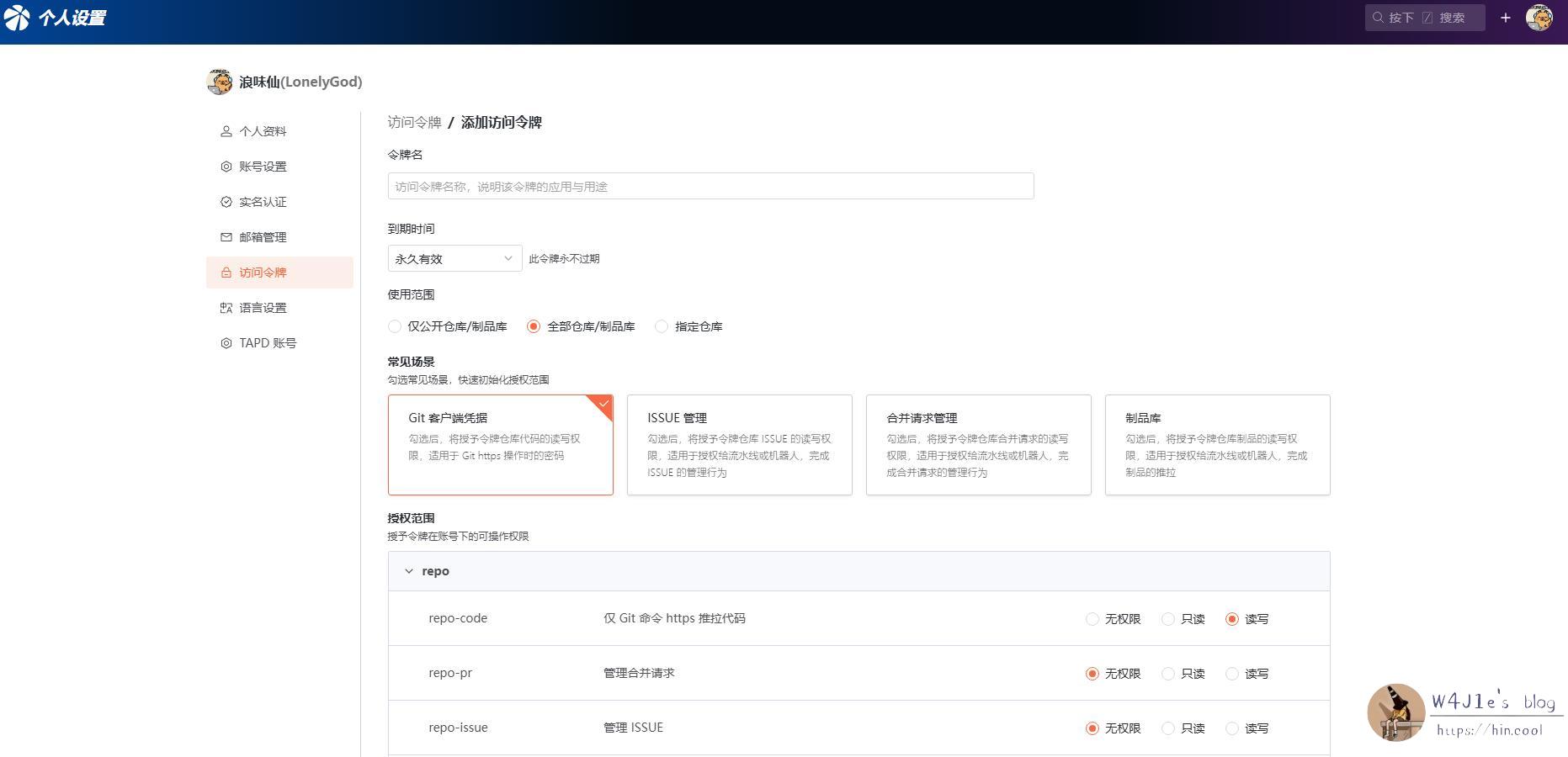
4.在这里创建访问令牌,以便拉取和推送代码,场景和权限范围还是非常细致的。特别提醒:记得保存生成的令牌!
创建 hexo 仓库
如果你要推送 hexo 博客到腾讯云 cos,那么你可以使用 hexo-cos-demo 这个模板;如果你要推送到自己的服务器,则可以使用 hexo-rsync-remote这个模板。这两个模板都自带云原生开发环境,可以一键上手。
起初考虑到我的 hexo 以及主题版本都太低,至少有两年没更新了,所以我选择了创建空白仓库,复制原 github 仓库文件和代码,参考案例编写环境。
强烈建议:创建私密仓库,以免配置文件中的一些密钥泄露!!!
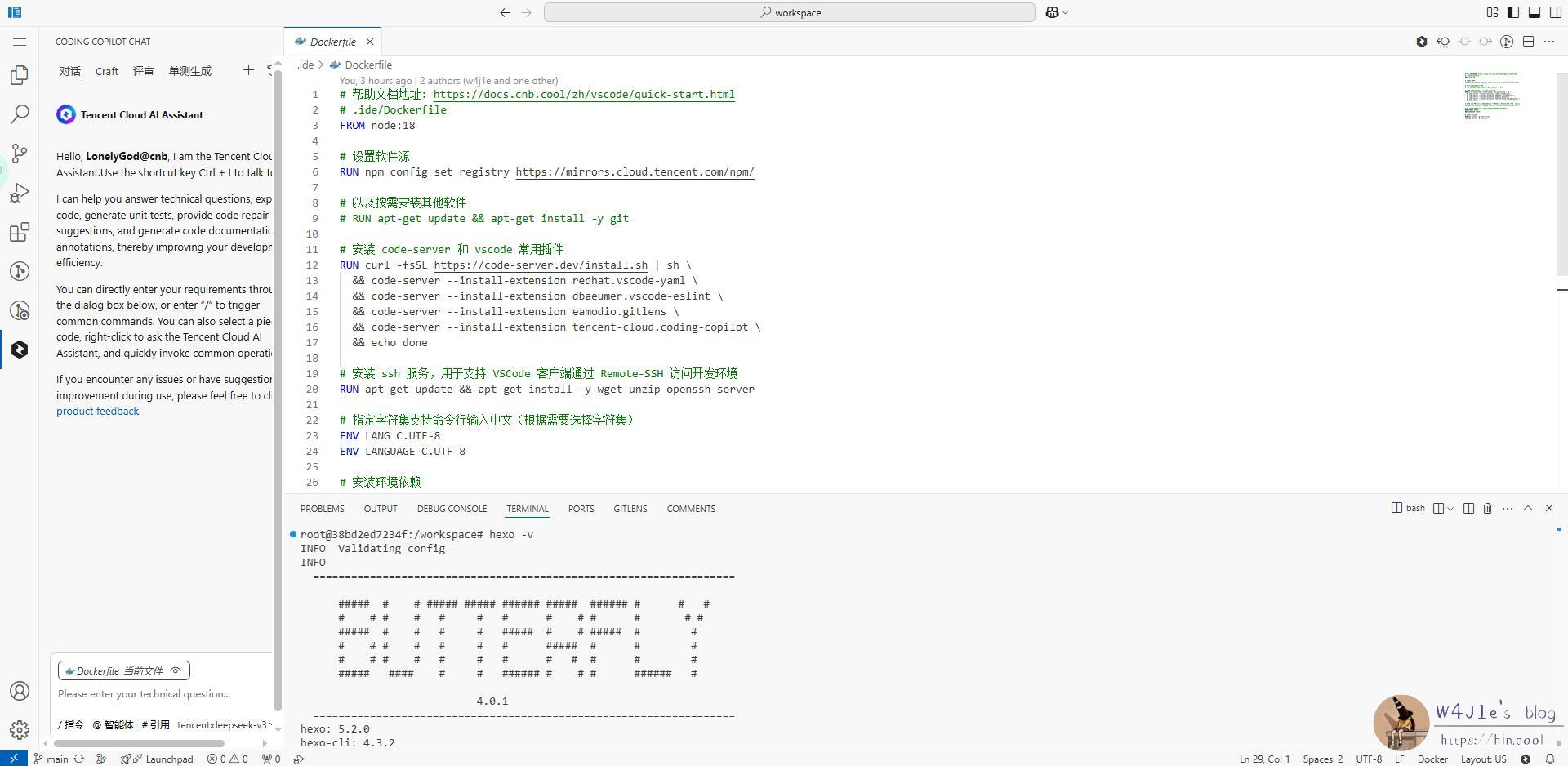
仓库根目录创建.ide/Dockerfile文件,参考内容如下:
# 帮助文档地址: https://docs.cnb.cool/zh/vscode/quick-start.html |
推送 hexo 到仓库
拉取和推送项目的操作和使用 github 一样,不再赘述。在第一次拉取私密仓库或者推送时,需要登陆,在登陆框填写此前创建的令牌即可。
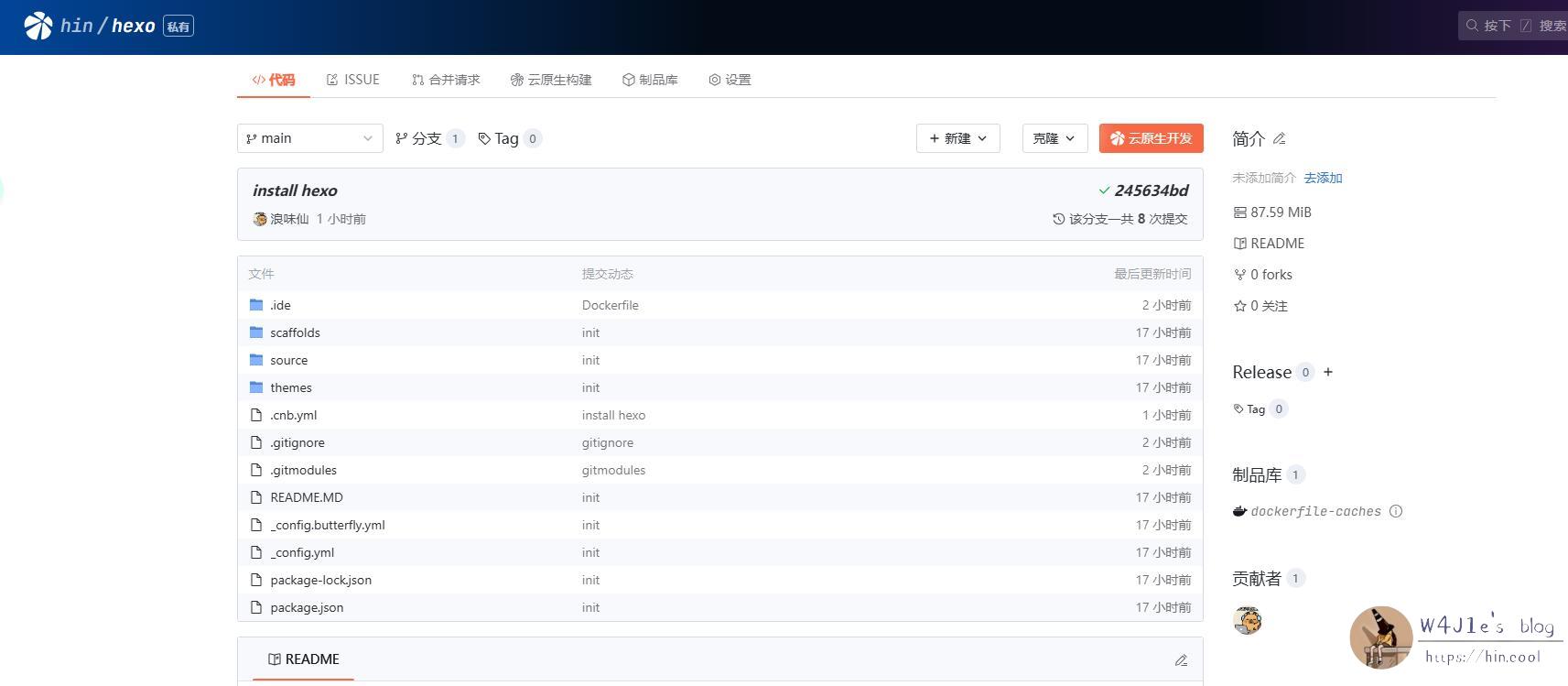
我复制了此前 hexo 文件夹下的 source、themes 等文件夹,以及 _config.yml、package.json 等文件,然后 git push到仓库。
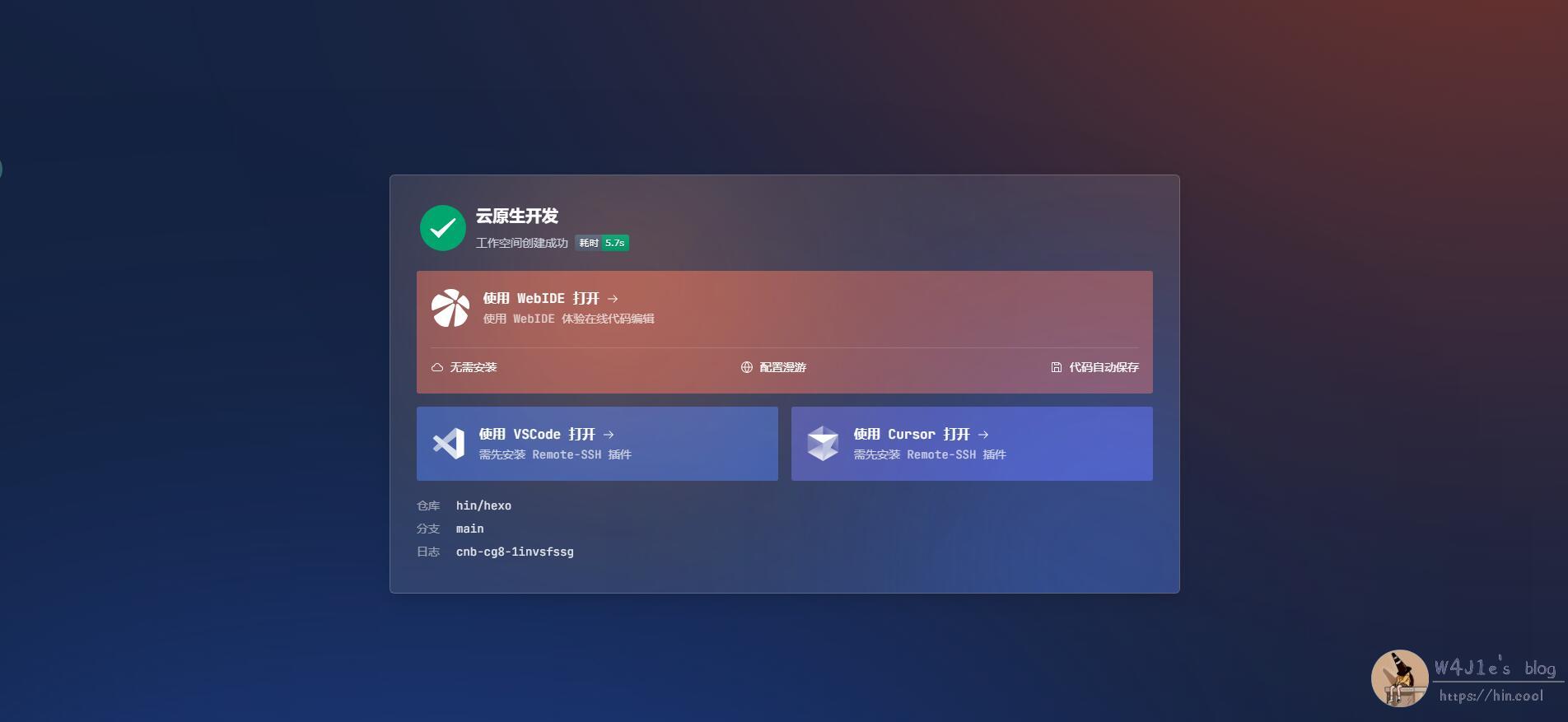
点击右上角的橙色“云原生开发”,很快就会创建好环境,可以选择使用 WebIDE,也可以使用 VSCode 等 IDE 打开。为了方便,我就直接选择了网页版的 IDE。
打开网页版的 IDE 就可以在网页上使用 vscode 进行代码编写、拉取和推送等操作了。IDE 自带了腾讯的代码助手,但是我没使用过它。
和 github codespace 一样,你可以直接在网页版 IDE 中使用 hexo s这样的命令来在线运行和调试。
此外,建议你使用子模块的方式引入 hexo 主题,以便于后续主题的更新和修改。和在 github 一样,在当前仓库创建 .gitmodules 文件即可,内容参考:
[submodule "themes/butterfly"] |
创建密钥仓库
在网页 IDE 中测试没有问题后,即可开始下一步了。
新建仓库,类型选择密钥仓库,参考文档在仓库里创建一个env.yml文件,内容参考如下:
# 密钥仓库 env.yml |
详细的参数说明参考官方的 rsync 文档。此外,一定要记得粘贴私钥内容有两个要点:
1.在 yml 中,多行内容要用|来表明;
2.由于 yml 对格式非常敏感,所以私钥的每一行都需要缩进两个空格而不是 Tab。
一开始我没注意到第二点,导致尝试推送静态文件到服务器时登陆失败,虽然构建日志中也提供满血版 deepseek 帮忙分析日志,但这也为我明明格式正确却无法连接到服务器埋下了另一个伏笔。
创建自动化工作流
在 hexo 仓库(不是密钥仓库)中创建一个名为 .cnb.yml的文件,它的作用和 .github/workflows/main.yml是一样的,写法上稍有不同,参考代码如下:
main: |
到此我们要做的事已经基本完成。当这个文件创建之后,云原生构建便会自动开始。起初,我的每一次构建都在上传到服务器这一步失败了,原因是服务器拒绝了连接。后来查看服务器日志才发现,因为之前失败次数达到设定的值,IP 已经被 fail2ban 给拉黑了。
写在最后
其实这个过程我尝试并失败过很多次,比如 hexo s 的时候发现有标签报错呀,我一直很纳闷,明明主题里有这个标签。后来偶然发现,我的主题是以子模块的方式引入的,在 CNB 仓库里没有声明子模块,导致浪费了很多时间。
其实自从腾讯云的 webify 基本没什么存在感之后,我对 CNB 的期待也不会太高,不知道哪一天这个项目也会被腾讯给淡忘。但是就目前来说,拉取和推送代码快速,云端 IDE 方便,配置给得也很大方,后面试试用来编译 openwrt 的固件都是值得一试的,我们切用且珍惜吧。