Github Codespace初体验
前言
博客创建已经两年了,但是我部署 hexo 的方法还是最朴素的方式,境外地域是由 vercel 自动部署,境内,在多次折腾 hexo 本身的部署方式失败之后,我选择了连接 ssh 之后打包上传再解压。
这样有两个问题:①步骤繁琐,麻烦。②在外地写了日志之后,只能回家再更新。
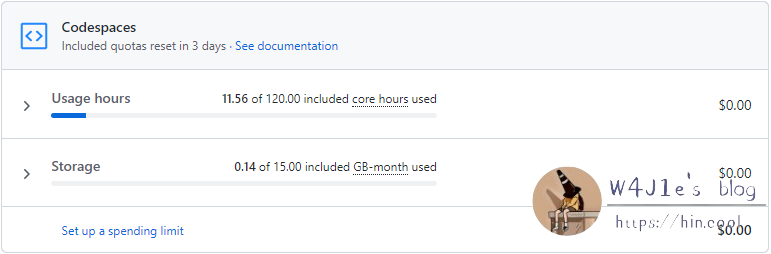
前段时间看到 xaoxuu 大佬的文章《浅尝 GitHub Codespaces》。Codespace 的作用不仅仅是提供一个便捷的代码编辑窗口,它还能自动把所需要的环境配置好,免费计划每月有120小时和15GB存储的额度,恰好最近因为口罩原因不能回家更新博客,于是决定尝试一下 Github Codespace。
开始
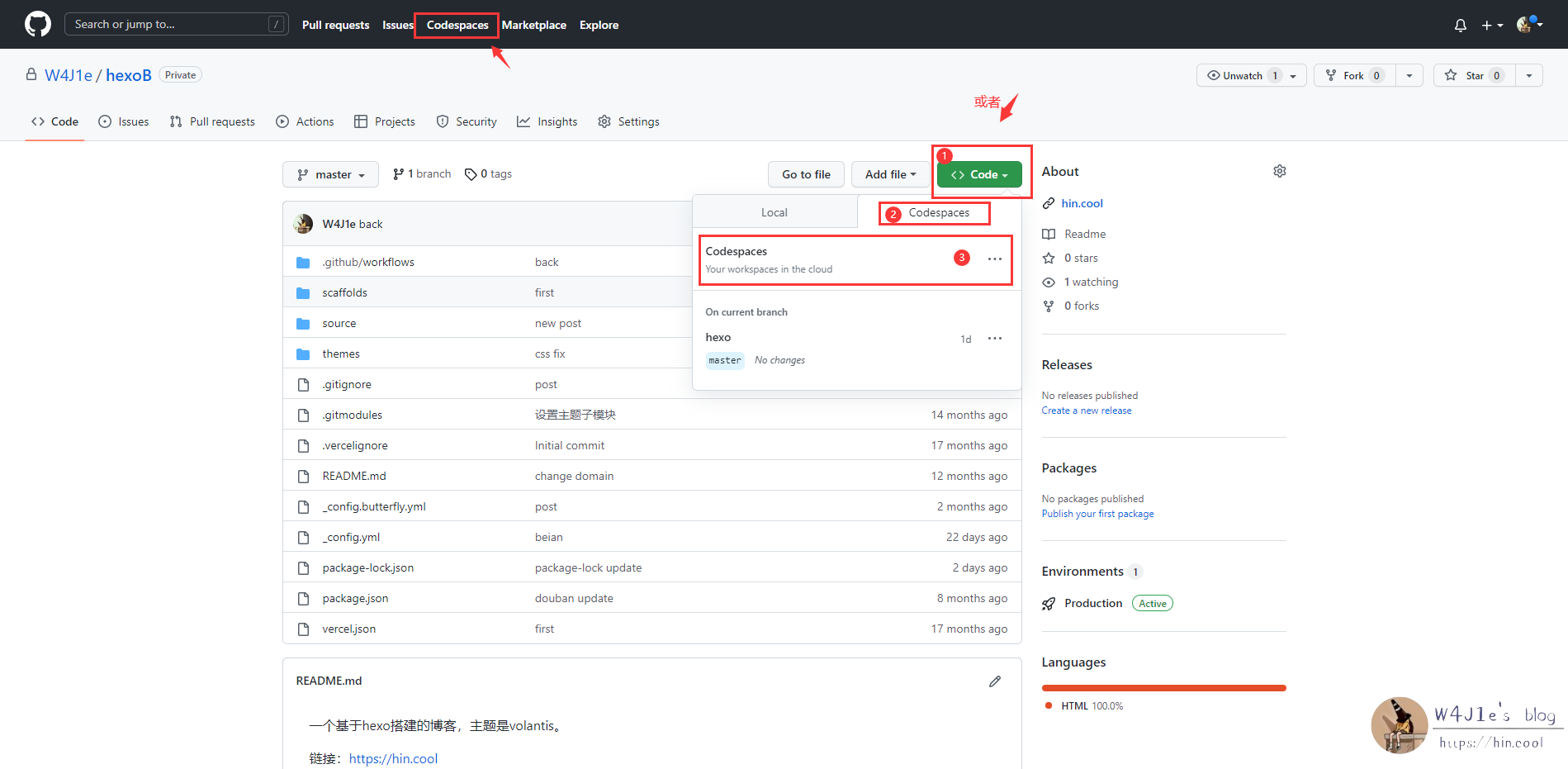
Codespace的入口也很好找,除了页面顶部之外,也可以在仓库的code按钮下找到。
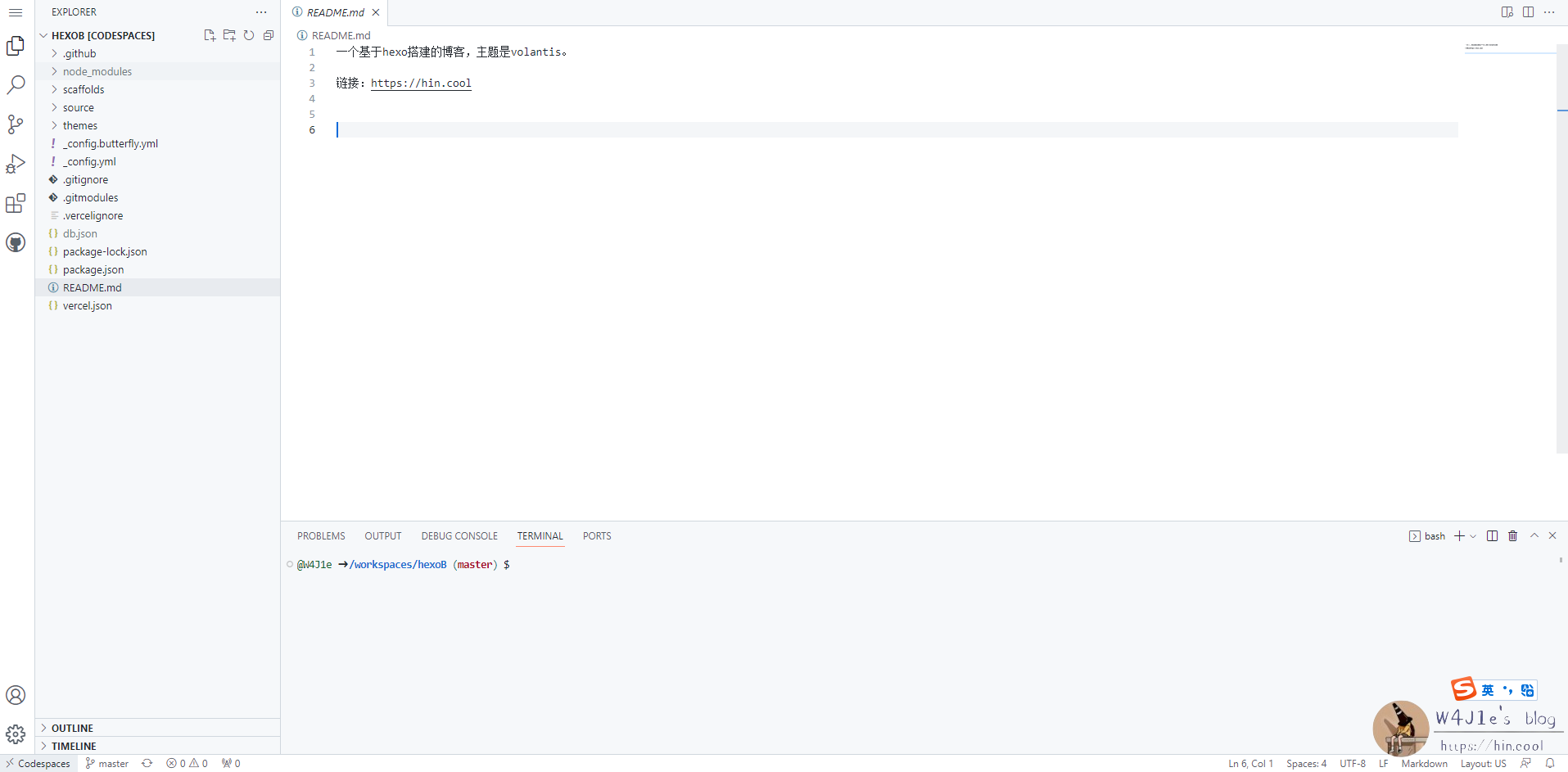
在导入仓库或者点击+号创建 Codespace 工作台之后,新网页会进入一个“虚拟机”,稍等片刻,展示在你面前的便是一个 Vs code 界面,和软件端差异不大。
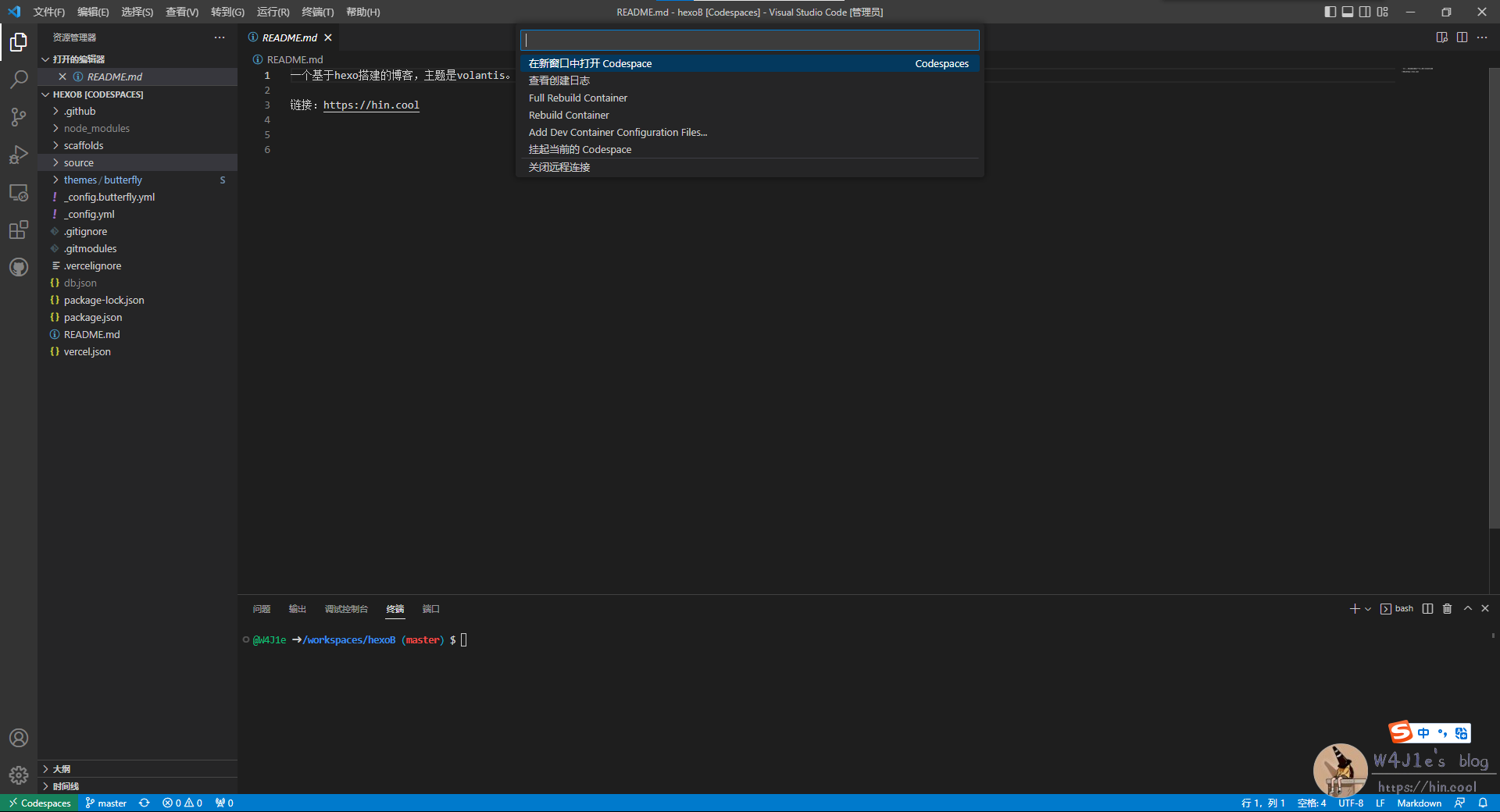
如果你觉得用 Vs code 软件编辑更舒服的话,你还可以点击左上角的菜单,选择使用 Vs code 打开。接下来,你就可以像在本地修改代码,提交代码。除了速度没有访问本地文件那么快之外,其它的一模一样。
当然,虽然本地没有安装 node, git, hexo,但是我们仍然可以照常hexo cl&&hexo s来预览我们的博客,无论是在网页打开还是在 Vs code 打开 Codespace。
推送
除了正常使用 git 命令把更新推送到仓库以外,我还需要使用 Github action 来生成静态文件并且推送到服务器上。相关的教程网上也有很多,并且感谢 xaoxuu 大佬的帮助,我没花太多的时间就折腾好了(勉强算好了吧)。
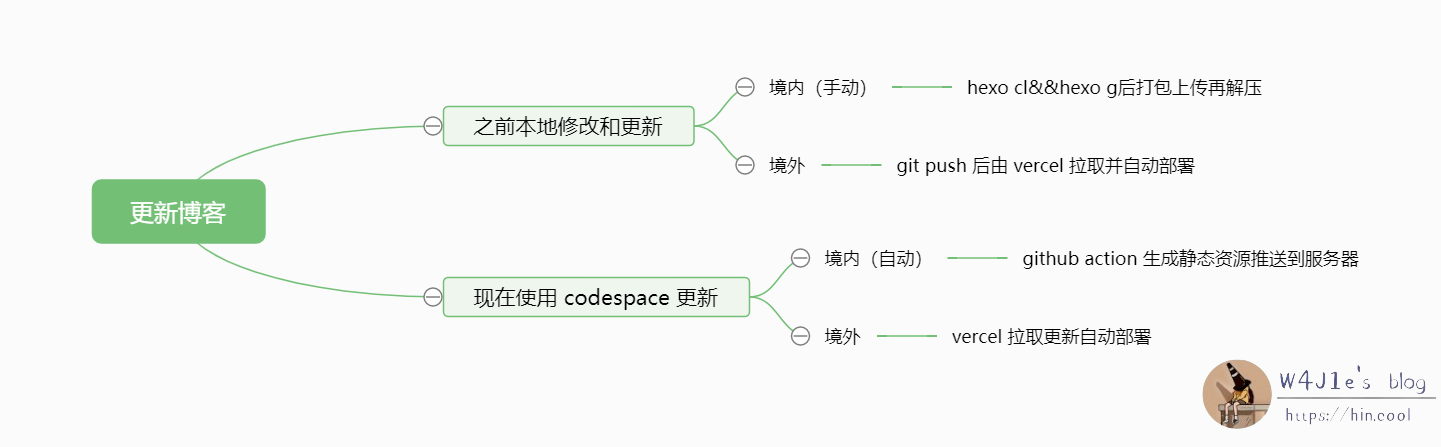
所以我目前和此前部署博客的区别是这样的:
做好思维导图之后一看,好像也就使用 Github action 把其中一步“手动”变为“自动”了而已。仔细想了一下是我的思维导图有问题,因为使用 codespace 免去在单位电脑上安装软件配置环境的优势没有体现出来。
问题
当然,使用 codespace 也不是十分完美的,这个产品经过一年多的打磨,已经比较成熟了,但是由于众所周知的网络问题,加载 codespace 有时候会比较慢,通过 Vs code 桌面版直接连接远程窗口更是出现过失败的情况。
除了网络问题,我还遇到过在使用 hexo 命令时提示命令未找到,所以我手动使用npm install hexo-cli -g安装了 hexo。
在初次尝试生成的时候,发现报错,即在生成的时候无法处理主题特有的标签,需要git submodule init初始化(引入)子模块。
此外还有一个不属于 codespace 的问题,就是我当前使用的 action 脚本会时不时地报错,最近一次报错但实际成功把生成的静态文件推送到了服务器,我觉得很奇怪。此外,每次 action 连接服务器,凉心云的主机安全都会发来提醒,这玩意感觉食之无味,弃之可惜,而 Github Action 每次的 ip 又不一样,不知道该怎么办。如果有大佬赐教,我将不胜感激。
Github action 代码如下:
name: hexo2server |
执行截图如下:
总结
codespace 于我而言的意义是比较重大的。此前我为了能随时随地更新博客,考虑过是否要在服务器部署环境和安装 hexo,有了 codespace 之后我就不用再纠结了;此外,这也是一次契机,让我算得上是彻底摆脱了以往的更新方式,走上了真正自动化部署的道路——这一天对于写博客两年的我来说,来得太迟了。
最后,仍然要感谢大佬们的帮助,感谢 Github,感谢开源世界。