Bber和aplayer折腾感想
前言
已经有很长一段时间没折腾过博客主题了,在这个过程中也越来越觉得,写博客到一定阶段便会有那种心如止水的心境,看看多少大佬的博客就能感受到什么叫大道至简。
但是我这两天却像我刚接触hexo 的时候那样,突然开始了不眠不休的折腾,一方面感觉到累,一方面又觉得充实。本文简要记述一下这两天的折腾经历和感受。
折腾bber
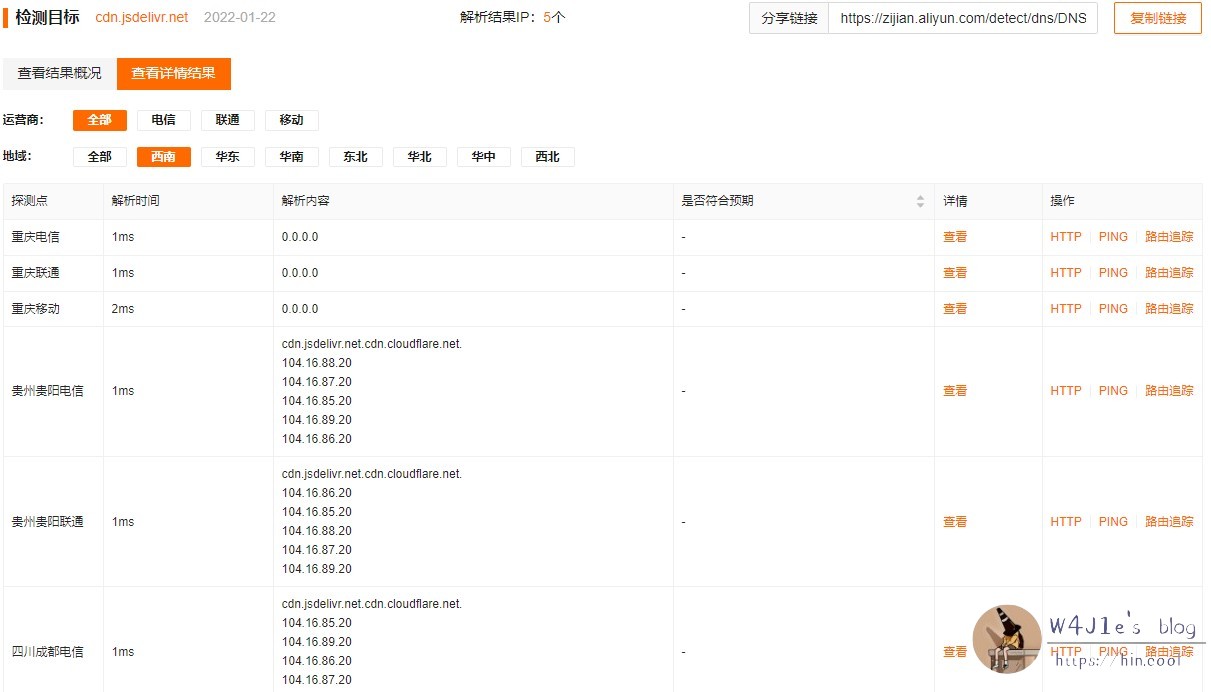
折腾bber 的起因是重庆三大运营商屏蔽了jsd,我博客引用的jsd 资源基本都换成了一位大佬提供的反代地址,所以即便jsd 前阵子速度奇慢我也没受到太大的影响。但是本地运营商屏蔽jsd 之后,我发现artitalk 的js 文件内引用了一个leancloud 的sdk,而地址也是jsd,导致本地无法加载通过artitalk 哔哔叨叨的那些话。
解决方法其实也很简单,将两个js 文件下载下来修改,然后自托管就好了。甚至不用去管它,因为绝大多数地区是没有屏蔽jsd 的,只是自己看不到罢了,但是这也意味着我无法直接发布哔哔叨叨了。
最终想到替换artitalk,老实说,因为要打开网页登陆才能发,所以我很少用它。
我想到了bber,貌似它的前身就是黑石哔哔,在黑石大佬刚发布的时候我也曾用过。加上有大佬实现的首页轮播,卧槽这不得折腾一下?!
明确:折腾的目的是为了整个首页轮播!
但是当我开始折腾的时候,我发现木木大佬的bber 已经好久没更新了,张洪老师却在去年更新过,于是我在云开发创建了一个环境,开始部署,代码和引用的js 都来自张洪老师的仓库。
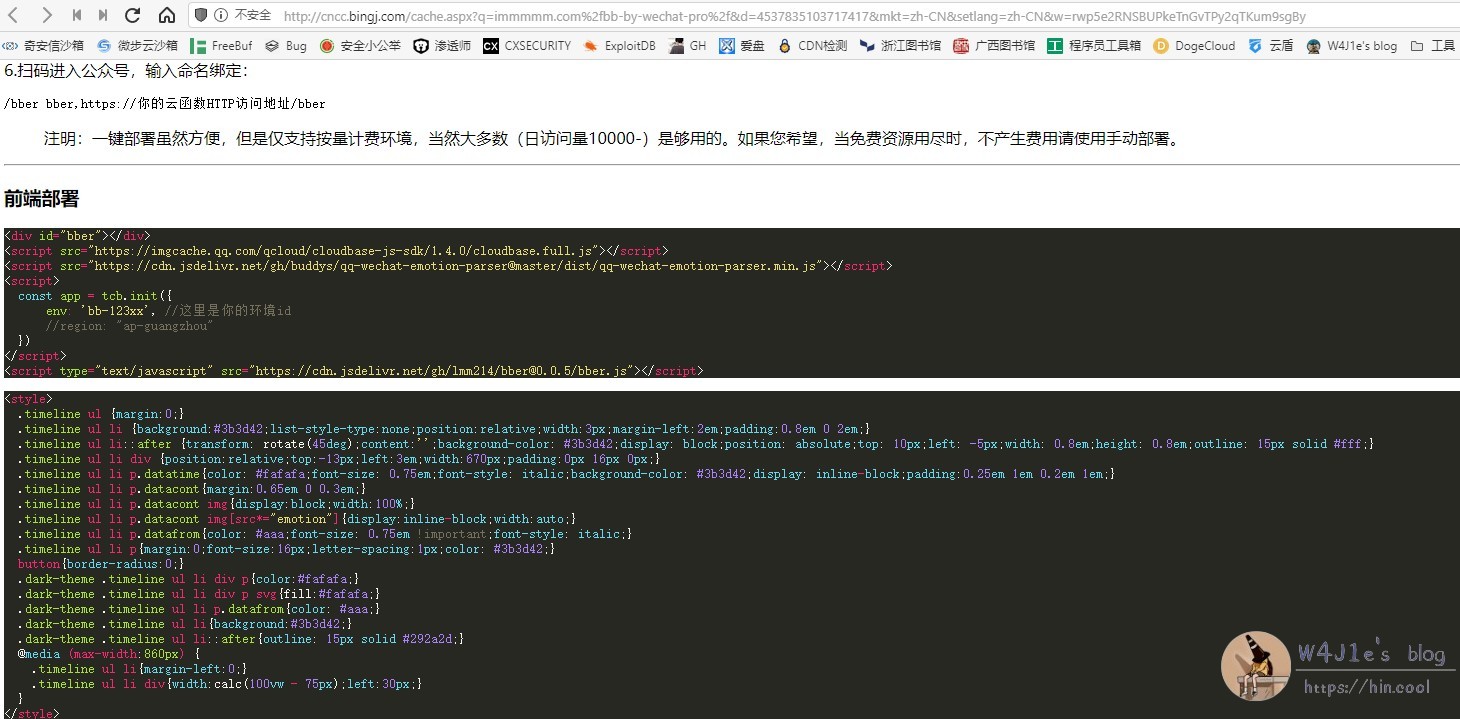
但是木木的博客打不开了,部署的文档怎么看?感谢万能的必应,我通过页面快照查看了文档:
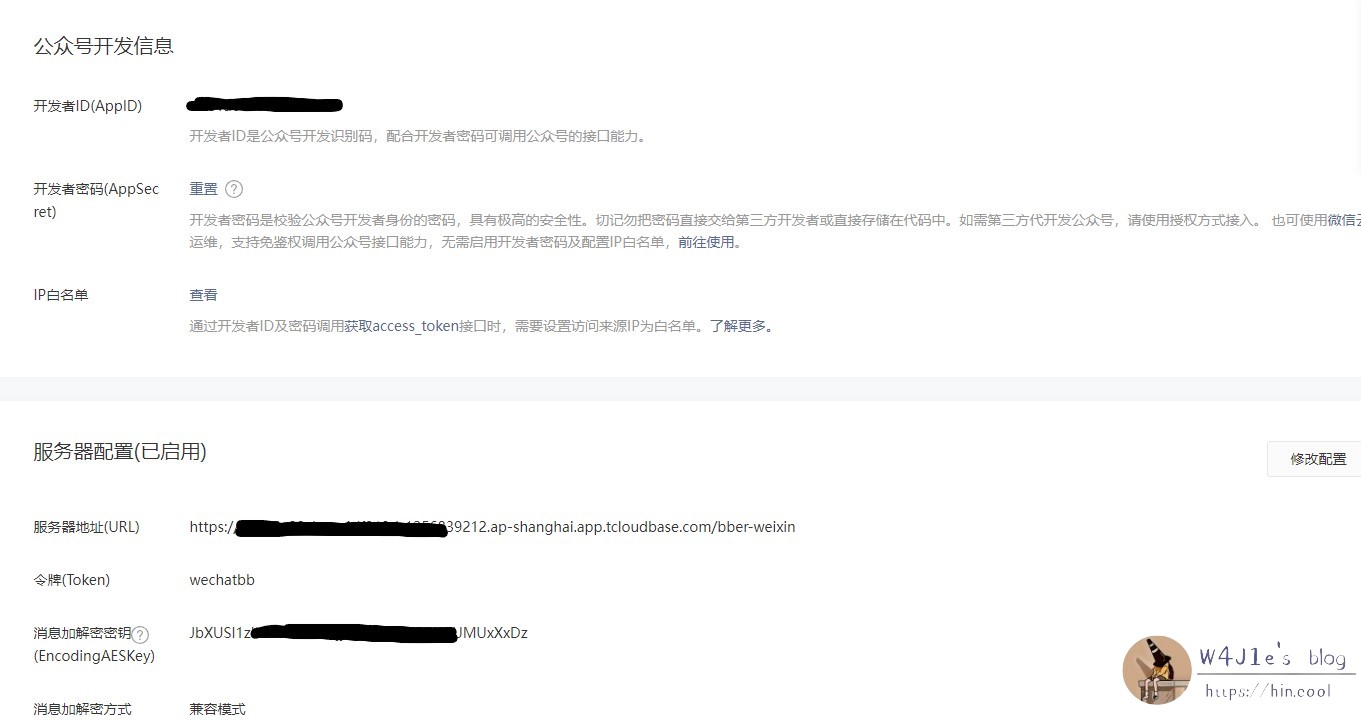
一切准备就绪,甚至我扫码关注了公众号,绑定自己部署的bber 也成功了!但是,万一这个公众号哪天注销了呢?说干就干,我开始自己创建了公众号,按照文档把bber 后端也部署好了,绑定成功!
发送一条哔哔试试!返回400!折腾几番,也有返回404的情况。后来问了@Gahotx大佬,得到了解决办法,在guole 大佬的博客里也有一篇文章写到了其中的踩坑记录。
哔哔发送成功!然后按照guole的文章修改了样式,但是博客前端展示的样式仍然没有改变,首页轮播也没内容。从下午折腾到了晚上十一点钟,此处省略一万字折腾详情。
睡觉的时候想着张洪老师也有写教程,要不看看他的?当晚就看了,第二天醒来继续折腾,还是无效。仔细回想,原来我引入bber 的方式是参考的张洪老师的(当初把wanline 引入到volantis 我也是修改主题文件引入的,没毛病),但修改样式是参考guole 的,他们俩的引入方式都不一样啊!
于是我得出了一个道理:同一个应用,不要混合使用不同的文档。
接下来推翻重来,修改样式成功了,首页轮播也成功了。
折腾aplayer
aplayer 播放器大家应该都是耳熟能详了,此前使用Volantis 主题的时候,footer 自带一个播放器,样式很好看,但是butterfly 主题文档里写到的添加aplayer 是固定mini 模式的,个人觉得不好看。如果不用mini 模式,播放器会显示在页面footer 下方,也不好看。所以很长一段时间我都没有在主页开启aplayer。
但是在逛guole 的博客时,发现他的音乐页面可以支持全站不中断播放(第一个播放器可以)!想想自己做的歌单页面,于是我又想继续折腾了。
值得一提的是,butterfly 原生支持pjax,但是我内页的播放器无法做到全站播放跳转其它页面不被销毁。参考了店长的文章《Butterfly 的 Pjax 适配方案》,感觉so easy!于是今天上午十点醒来之后便开始折腾aplayer 的pjax方案。
按照店长的方案来,给歌单页面指定一个id ,然后在主题pjax 文件中添加选择器,然而并没有效果,甚至原本歌单页面支持pjax 的,现在貌似进入该页面就相当于是给该页面添加了pjax 屏蔽一样。
仔细思考了一下,原因大概是我引入aplayer 播放器不是用的插件,也不是直接写的aplayer 标签,而是用的metingJS ,使用后者的原因是我个人认为写法更简单和好看。
我并不想放弃使用metingJS 的方式,加上我按照butterfly 文档里的方式写,博客竟然没有出现播放器(以前出现过),控制台也没有任何相关报错,文档写法如下:
<div class="aplayer no-destroy" data-id="000PeZCQ1i4XVs" data-server="tencent" data-type="artist" data-fixed="true" data-mini="true" muted></div> |
在inject 处引入metingJS 的写法,播放器在页脚下面,支持全站pjax,宽度为全屏,很丑,放弃。
在footer wrap里写metingJS,成功,用css调了一下样式,看起来貌似还不错!
但是好看归好看,直接写no-destroy或者给它添加id并不会影响到引入的aplayer 播放器,它也不支持全站pjax 呀!更何况我折腾的目标是:内页播放器支持全站播放!
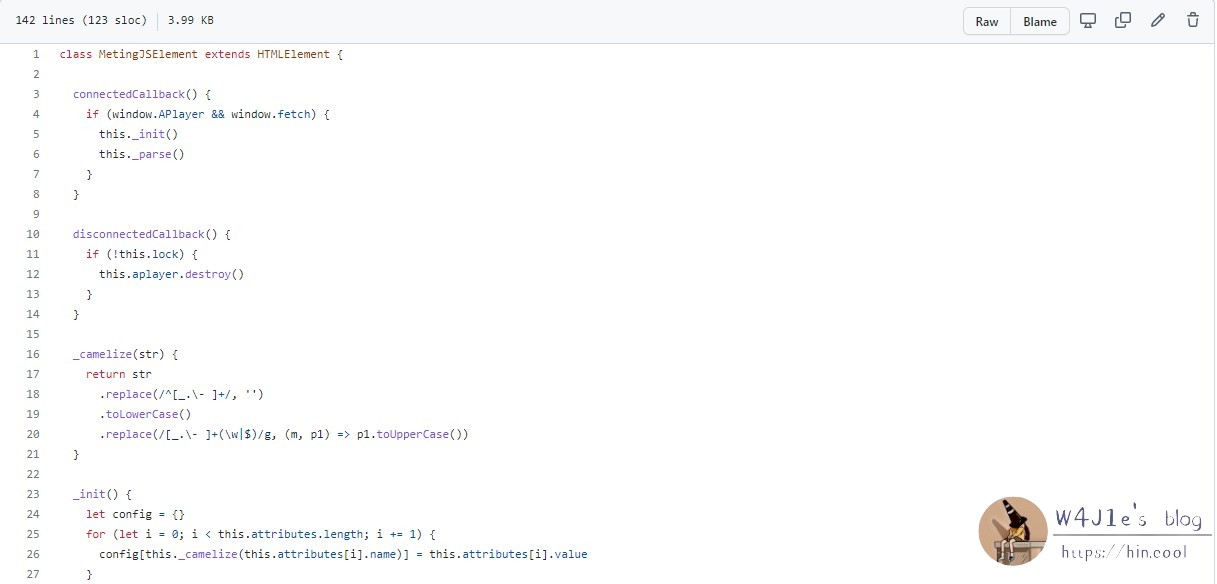
省去中间各种尝试记录,虽然metingJS 在1.2版本写到:当播放器的容器带有 no-destroy 类时该播放器不会被销毁与重载,适合不间断播放的全站播放器使用。 但是我实在太菜,不知道怎样给metingJS 引入的aplayer 添加一个 no-destroy 的类。于是我去看meting 的js 文件,第12行,那是什么!
我把它下载下来,把第12行修改成了如下样子,不让播放器被销毁不就好了吗。
this.aplayer.no-destroy() |
修改完了之后,vscode 的颜色都变了,我心里有种不祥的预感,但还是试了一下,竟然!成功!了!
遗留问题
折腾告一段落,但是还有遗留下来的问题没有解决,记录在此等放假回家了慢慢折腾。
① bber 的首页轮播存在问题,即点击其它页面之后再返回首页,轮播处不再显示内容,怀疑是pjax 的问题:
② 无论是首页还是内页的aplayer 播放器,在切换页面后确实不会中断播放,但有时候可能不会持续按列表播放,虽然播放器没被销毁,但还是被初始化了。修改js 的那个方法真就是瞎猫碰上死耗子,没有解决根本的问题。
当然如果有大佬肯不吝赐教的话,我也感激不尽!